Mit vállalunk?
Minőségi és egyedi weboldal készítés és fejlesztés
Ahhoz, hogy vállalkozásunk sikeres legyen, alapvető fontosságú, hogy jól működő, a keresőkben jól teljesítő weboldalunk legyen.
Minden honlap mögött áll egy kitűzött cél – ezt a fejlesztés megkezdése előtt minden esetben átbeszélik veled tapasztalt kollégáink.
Az általunk készített weboldalak, új ügyfeleket és forgalmat hoznak számodra. Ismertté teszik terméked, szolgáltatásod, portfóliódat!

Weboldal készítés: Mit ad a Bluebird?
Egyedi és letisztult arculat
Nálunk egyedi formában zajlik a weboldal készítés. Amikor elkészül, egy egyszerű és letisztult arculattal rendelkező honlapot adunk át számodra.
Reszponzív megjelenés
Könnyű olvashatóság és egyszerű megjelenés desktopon, iPad-en és mobiltelefonon egyszerre. Weboldalaink reszponzív megjelenéssel rendelkeznek.
SEO és performancia
Tudjuk, hogyan szerezhetsz organikus forgalmat. Úgy készítjük el weboldaladat, hogy SEO szempontból alkalmas legyen arra, hogy a keresőkben megtalálják weboldaladat.
Tartalomkezelő rendszer
Olyan weboldalad lesz, melynek tartalmát magad is tudod szerkeszteni. Megmutatjuk azt is, hogy hogyan, sőt, tartunk neked képzést is, ha szeretnéd.
Rendszerek integrálása
Weblapodat csatlakoztatjuk belső vállalatirányítási rendszeredhez vagy bármely más külső rendszerhez, amelyikhez szeretnéd, és amire lehetőség van.
Fejlesztés, üzemeltetés
A weboldal éles indítását követően folyamatos támogatást biztosítunk számodra, amely kiterjed az üzemeltetésre, frissítésre és a továbbfejlesztésekre is.
"Azokat a weboldalakat tartjuk a legjobbaknak, amelyek nem csak szépek és letisztultak, de képesek arra is, hogy sok látogatót, jelentős forgalmat hozzanak a weblapodra. Mi ilyen weblapok készítésében vagyunk a legjobbak.
Rengeteg weboldalt végig elemeztünk és pontosan tudjuk, melyik az, ami csak kirakatnak jó és melyik az, ami ügyfélszerzéshez készült. Kirakatot bárki tud csinálni. Olcsón, könnyen és gyorsan. Viszont olyan weboldalt készíteni, ami ügyfeleket hoz, már csak nagyon kevesen tudnak. Mi képesek vagyunk rá!"

Alkalmazott technológiák a weboldal készítése során
A világ weblapjainak 43%-a WordPressben készült. Úgy gondoljuk, hogy a WordPress manapság megkerülhetetlen, és az igények nagyon magas százalékában tökéletes megoldást nyújt a weboldalak fejlesztéséhez.
Mi a Bluebirdnél az alábbi technológiákat, programozási nyelveket használjuk weboldal készítése során:
A weblap készítés számunkra nem csak műszaki feladat!
A weboldalad funkciója az online térben hasonló, mint üzletedé az offline térben, azaz a való világban. Egy üzlet esetében fontos, hogy hol található, hogyan néz ki. Mennyire könnyen lehet megközelíteni, milyen érzés belépni, milyen hangulata van, mit tudsz venni benne? Ha pedig belépsz, fontos, hogy átlátod-e, hogy mi hol van. Ha minden passzol és megtalálod, amit keresel, létrejöhet az üzlet – ha nem, akkor nem.
Ugyanígy egy weboldalnál is fontos, hogy:

Weboldal készítés árak Magyarországon 2023-ban
Weboldal készítés egyszeri költsége
Az átlagos weblapok ára 200.000 HUF és 5.000.000 HUF közé esik. Ez tartalmazza a weblap készítés, designtervezés, fejlesztés, tesztelés és élesítés költségét is. De nézzük meg, milyen típusokat tudunk megkülönböztetni, és melyiknél melyek a legnagyobb kihívások!
Kisvállalati weblap
A legnagyobb nehézség általában az, hogy nincs kiforrott tartalom, ezért a honlap is kevés tartalommal valósítható meg. A weblap készítés kapcsán számtalan olyan kérdés előjöhet, melyek magát a vállalkozást vihetik előre (pl. vállalkozás konkrét céljainak definiálása, USP - "unique selling point"-ok azonosítása, versenytársak azonosítása, vevők szegmentálása, stb.).
Kisvállalati weboldal készítés ára: 200.000 HUF - 1.500.000 HUF. (Mi a Bluebird-nél kisvállalati weblapot csak 800.000 HUF rendelési összeg fölött vállalunk.)
Vállalati weblap és webalkalmazás
A vállalat általában már rendelkezik valamilyen weblappal. Az új weblap készítés kapcsán az az igény fogalmazódik meg a megrendelőben, hogy a meglévőnél igényesebb, korszerűbb, dizájnosabb online megjelenése legyen a cégnek. Emellett egyre több vállalat ismeri fel az online direkt, organikus és fizetett forgalom fontosságát.
Az ilyen vállalati weblapok készítése többnyire teljesen vagy félig szilárd alapokról indul (üzleti elképzelések tiszták, mondanivaló megfogalmazásra került, célok világosak) és tartalom szempontjából is rendelkezik a vállalat sok-sok hasznos és a keresőkben jól rankelő tartalommal.
Céges weboldal készítés költsége: 900.000 HUF - 5.000.000 HUF.
Speciális vállalati weblap és webalkalmazás
Általában valamilyen minőségi vagy mennyiségi tényező kiugró az adott vállalat esetében. Például magas napi látogatószám (pl. portálok, híroldalak) esetén kiemelt figyelmet kaphat a terheléselosztás, a weblap válaszidejének optimalizálása, speciális és sok fejlesztési időt igénylő funkcionalitás. Jó példa lehet speciális vállalati weblapra a 10.000 oldalt meghaladó (content) terjedelem is.
A profi weboldal készítés ára ez esetben is a konkrét követelmények alapján történik, intervallumában pedig: 2.000.000 HUF - 25.000.000 HUF.
Minőségi munkát végzünk, minőségi terméket adunk
Az ár meghatározása pontos műszaki ajánlatadás keretében történik.
Ajánlatkérésedet követően online megbeszélés keretében egyeztetjük igényeidet, főbb elvárásaidat. Ezeknek megfelelően elkészítjük műszaki ajánlatunkat. Amennyiben weblap készítés az ajánlatkérés tárgya, akkor arra adunk ajánlatot. Amennyiben SEO és tartalomstratégiára is szükséged van, akkor azt is beletesszük az ajánlatunkba. Sőt! Ha egy komplett designt vagy akár csak a logódat velünk szeretnéd elkészíttetni, azt is megcsináljuk weblapodhoz.
Megmutatjuk, hol állsz a konkurenciához képest online megjelenésben. Azt is elmondjuk, hogy milyen feladatokat kell ellátni annak érdekében, hogy megelőzhesd versenytársaidat. Valódi sales lead termelő weboldalt készítünk számodra, ha arra van szükséged. A mienk is ilyen. De ha termékértékesítésre szeretnéd használni, netán brand építésre, abban is tudunk segíteni neked!
Weboldal készítés lépései
A weboldal fejlesztési lépések üzleti oldalról segítenek annak átgondolásában, hogy valójában milyen legyen a weblapod, kiknek szól, milyen stílusban. Kialakításra kerül a tartalom stratégia és megválaszolásra számtalan kérdés, köztük az is, hogy "honnan lesz forgalom a weblapomon?"
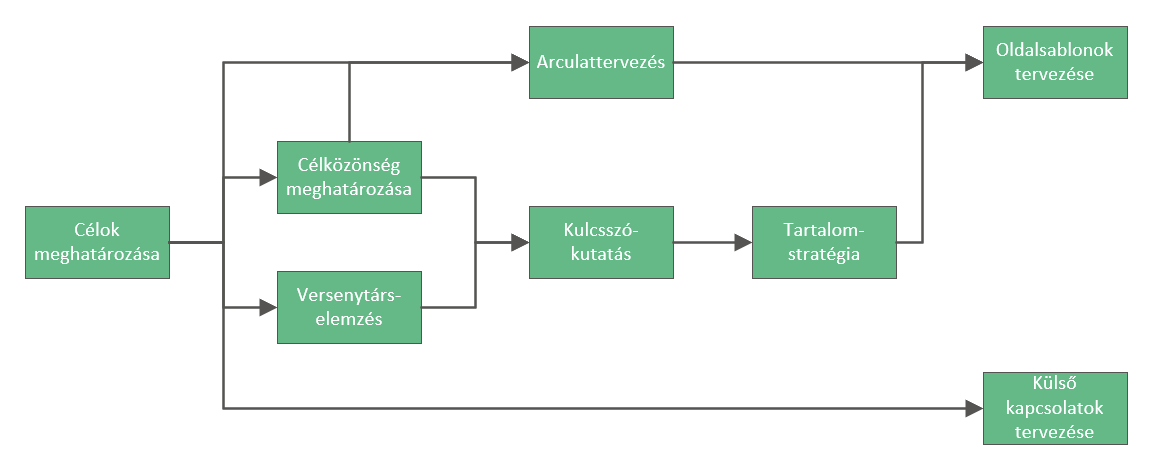
A weboldal készítés szakaszát megelőző tervezési feladatok az alábbiak:

A weboldal fejlesztés feladatait részletesen bemutatjuk blogcikkünkben, melyet itt érsz el: WEBOLDAL TERVEZÉS LÉPÉSEI.
Gyakori kérdések
Mennyibe kerül egy honlap fenntartása?
Weboldalad éves fenntartási költségei az alábbi tételekből tevődnek össze:
1. Domain éves díja: néhány ezer forintos tétel évente, attól függően, hogy .hu, .com, .io vagy .net domaint használsz (persze vannak másfajta domainek is). Az éves díj általában 1.000 - 6.000 HUF között mozog.
2. Tárhely szolgáltatás díja: éves költsége lehet alacsony is (pl. magyar szolgáltatónál 3.000 HUF - 12.000 HUF évente), de komolyabb teljesítmény elvárások esetén jóval magasabb is lehet. Külföldi, komolyabb szolgáltatók esetén havi 20 USD vagy akár több száz USD is lehet a költsége.
3. Licence díjak: licence díjak alatt azokat az előfizetéseket értjük, melyekre a weboldal fejlesztése vagy üzemelése kapcsán szükséged lehet. Ilyen licence lehet pl. egy jó beépülő SEO támogató szoftver vagy egy komolyabb WordPress theme.
A fenti tételeken kívül a weblap fenntartási költségei tartalmazhatnak SLA alapján történő üzemeltetési díjat is, azonban az átlagos céges weboldalak esetén erre többnyire nincs szükség.
Weboldal készítés ingyen: létezik?
Minőségi weboldalt nem lehet ingyenesen készíttetni, hacsak nem értesz hozzá és meg tudod csinálni saját magad számára. Ehhez értened kell a WordPress-hez, ismerned kell a SEO minden csínját-bínját és tudnod kell programozni mondjuk PHP-ban. Ha ez mind rendelkezésre áll, akkor elvileg lehet weboldalt készíteni ingyen. Persze ekkor is beleszámíthatod a költségekbe az időráfordítások költségét.
Ha minőségi honlapot akarsz, például olyat, ami folyamatosan ügyfeleket hoz céged számára, akkor az alapos tervezést (üzleti, content, funkcionális, stb.) igényel, amit ingyen nyilván senki sem fog elkészíteni számodra. Itt is igaz a mondás: olcsó húsnak híg a leve. Azaz: ha valódi eredményeket akarsz, akkor ahhoz olyan webfejlesztő csapattal érdemes dolgoznod, akik azt kiemelkedő minőségben meg is tudják valósítani.
Mi az a WordPress és miért jó?
A WordPress egy rendkívül elterjedt tartalomkezelő rendszer (CMS) és keretrendszer. A világ weblapjainak kétharmada WordPress alapú, legalábbis azoknak a honlapoknak, melyek tartalmaznak CMS rendszert. Olvasd el erről készített blogposztunkat, mely arra a kérdésre ad választ, hogy Mi a WordPress és mire használható!
Mik azok a bővítmények és mi szükség rájuk?
A WordPresshez ingyenes és fizetős bővítmények hozzátehetők, ezáltal bővíthető weblapod funkcionalitása. Természetesen hozzáfejleszteni is lehet a weblapodhoz (pl. PHP-ban), így tetszőleges funkcionalitás megvalósítható. Szintén választható tetszőleges sablon is, ezek szinte korlátlanul állnak rendelkezésedre. A választás során viszont némi óvatosságra intünk.
IT SOLUTIONS -
WEBOLDAL KÉSZÍTÉS AJÁNLATKÉRÉS

Weboldal készítési tevékenységünk ISO 9001 minősítéssel rendelkezik.






